
1. 개요
웹사이트를 개발하기 전, 퍼블리싱 디자인은 사이트의 전반적인 레이아웃과 사용자 경험(UX)을 결정하는 중요한 과정입니다. 이번 글에서는 Readdy.ai라는 도구를 활용하여 웹사이트 퍼블리싱 디자인을 구상하는 방법과 그 과정에서 고려해야 할 요소들을 공유하려고 합니다.
2. Readdy.ai란?
Readdy.ai는 AI 기반의 디자인 및 퍼블리싱 지원 도구로, 보다 직관적으로 웹사이트의 시각적 레이아웃을 구성할 수 있도록 도와줍니다. 디자이너와 개발자가 협업하여 UI/UX를 설계하는 데 유용하며, 코드 생성과 프로토타이핑을 빠르게 진행할 수 있는 특징이 있습니다.
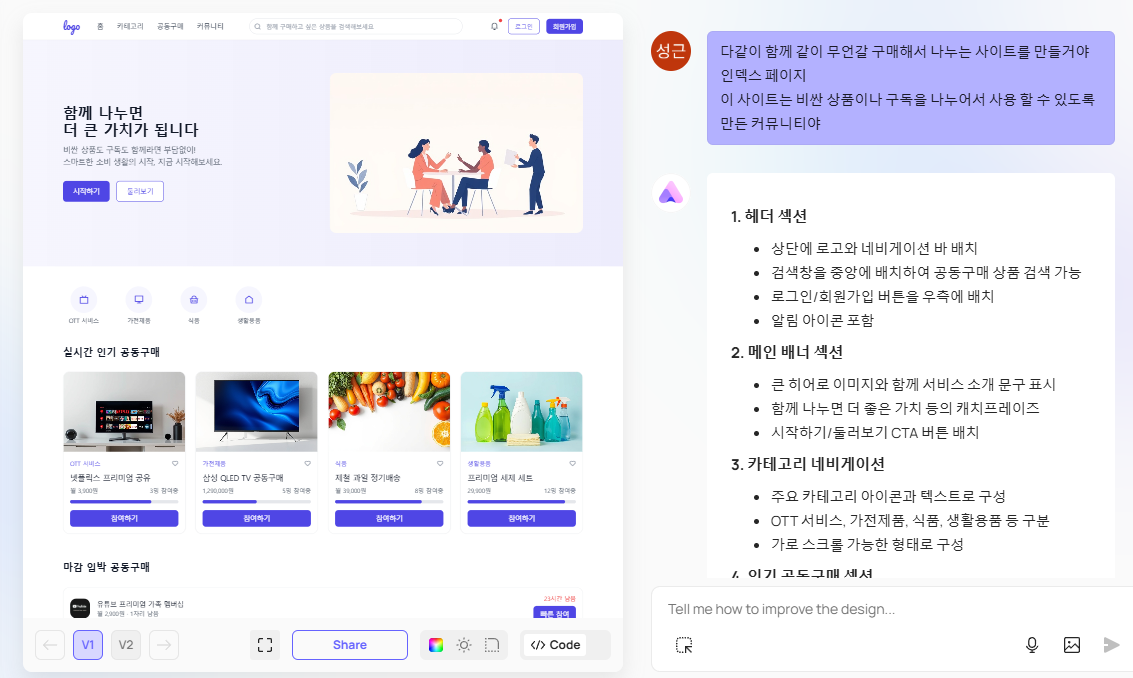
사용 예시)

Readdy.ai의 주요 기능
- 템플릿 기반 UI 디자인: 기본적인 웹사이트 템플릿을 제공하여 빠르게 레이아웃을 구성할 수 있음.
- AI 디자인 보조: 사용자가 입력한 내용에 맞춰 자동으로 디자인을 추천해 줌.
- HTML/CSS 코드 자동 생성: 디자인한 화면을 바로 코드로 변환 가능.
- 반응형 웹 지원: 다양한 디바이스 환경에서 최적화된 레이아웃을 제공.
3. 퍼블리싱 디자인 과정
퍼블리싱 디자인을 진행할 때는 기획, 디자인, 개발의 단계를 거치며, 각각의 과정에서 Readdy.ai를 활용할 수 있습니다.
1) 기획 단계
먼저, 사이트의 목적과 기능을 정의해야 합니다. 이를 위해 다음과 같은 질문을 고려합니다.
- 이 웹사이트의 주요 목표는 무엇인가?
- 대상 사용자(타겟 오디언스)는 누구인가?
- 사이트에서 제공할 핵심 기능은 무엇인가?
📌 예제: 블로그 사이트 구상
- 목적: 웹 개발 및 디자인 관련 블로그 운영
- 타겟 유저: 개발자, 디자이너, IT 관심자
- 핵심 기능: 글 작성, 댓글 시스템, 태그/카테고리 정리, 반응형 디자인
2) 디자인 단계
이제 Readdy.ai를 활용하여 사이트 디자인을 구성합니다.
💡 디자인 구성 요소
- 메인 페이지: 블로그 글 리스트 및 인기 글 추천
- 개별 포스트 페이지: 포스트 내용, 댓글 기능, 관련 글 추천
- 네비게이션 바: 카테고리 필터, 검색 기능 포함
- 푸터 영역: 연락처, 저작권 정보, 소셜 링크 등 포함
✅ Readdy.ai 활용
- 제공되는 UI 템플릿을 기반으로 빠르게 화면 배치
- 반응형 미리보기 기능을 통해 다양한 화면 크기에 맞는 디자인 검토
- CSS 및 Tailwind CSS 스타일을 자동으로 생성하여 빠른 개발 가능
3) 개발 단계
퍼블리싱 디자인이 완료되면 이를 바탕으로 실제 구현을 진행합니다.
Readdy.ai가 제공하는 HTML/CSS 코드 자동 생성 기능을 활용하면, 개발 시간을 단축할 수 있습니다. 생성된 코드를 일부 수정하여 프로젝트에 적용하면 더욱 효율적인 개발이 가능합니다.
4. 퍼블리싱 디자인 시 고려할 점
웹사이트의 퍼블리싱 디자인을 할 때, 단순한 UI 배치뿐만 아니라 다음과 같은 요소들을 신경 써야 합니다.
✅ 1) 반응형 디자인 (Responsive Web)
- 다양한 해상도(모바일, 태블릿, 데스크탑)에서 최적화 필요
- CSS Grid, Flexbox, Tailwind CSS 활용
✅ 2) 접근성 (Accessibility, a11y)
- 시각장애인 및 다양한 사용자를 고려한 설계 필요
- alt 태그, 키보드 네비게이션 지원, 명확한 색상 대비 적용
✅ 3) SEO 최적화
- HTML 마크업을 SEO 친화적으로 작성 (h1, meta 태그 활용)
- 페이지 로딩 속도 최적화 (이미지 최적화, Lazy Loading 적용)
✅ 4) 퍼포먼스 최적화
- 불필요한 CSS/JS 파일 최소화
- 이미지 압축 및 WebP 사용
- CDN(Content Delivery Network) 적용
5. 결론
Readdy.ai를 활용하면 초보자도 쉽게 웹사이트 퍼블리싱 디자인을 진행할 수 있으며, 개발자들은 반복적인 디자인 작업을 줄이고 구현에 집중할 수 있는 장점이 있습니다.
이번 프로젝트를 통해 다음과 같은 점을 경험할 수 있었습니다. ✅ AI 기반 디자인 도구를 활용하면 개발 시간이 절약된다. ✅ 퍼블리싱 디자인은 단순한 UI 배치가 아니라 UX, 접근성, 퍼포먼스를 고려해야 한다. ✅ 반응형 디자인과 SEO 최적화를 함께 고려하면 더 나은 사용자 경험을 제공할 수 있다.
앞으로도 이러한 디자인 및 개발 경험을 공유하면서, 더 많은 분들에게 도움이 되는 블로그를 운영해 나가겠습니다! 🚀
'IT 정보' 카테고리의 다른 글
| 1분만에 만드는 드래그앤드롭 및 순서 조정 가능한 이미지 파일 업로드 구현 방법 (1) | 2024.10.24 |
|---|---|
| SQL 테이블 구조 복사와 데이터 함께 복제하는 방법 (0) | 2024.10.24 |
| PHP strtoupper() 함수로 대소문자 구분 없이 인증키 확인하기 (1) | 2024.10.24 |
| Three.js를 활용한 초간단 3D 씬 및 GLTF 모델 로딩 구현 (0) | 2024.10.15 |
| Swiper.js를 활용한 초 간단 이미지 슬라이더 구현 (0) | 2024.10.15 |